Card Packs: A Mini Exemplar Collection
For the past few weeks, I’ve been conducting user research on a digital card game. In an effort to improve the card pack opening experience, I have created this mini exemplar collection. After identifying and playing through some popular digital card games, I created a judgement sample that I believe has a lot to offer the digital card game I am currently working on. The three games I chose to examine are:
Legends of Runeterra (Riot Games)
Hearthstone (Blizzard)
Magic: The Gathering Arena (Wizards of the Coast)
For each of the selected games, I considered the game’s context and its history and then I outlined the card pack opening experience. As I played through the games, I noticed three key factors that play a role in the card pack opening experience:
Where the card pack button is located in the main menu UI.
The animations used for when the pack/chest opens.
The number of cards revealed at once and the manner in which they are revealed.
As I continue to move forward in the design process, I will add to this exemplar collection. I will also find more exemplars as I look at additional parts of the main menu experience. What are your favorite digital card opening experiences? Comment below and I’ll look into them!
Game 1: Legends of Runeterra
Overview: Legends of Runeterra is a digital collectible card game developed by Riot Games. It was released in January of 2020. The characters in the game originate from League of Legends, another game developed by Riot. For this analysis I was only able to access the iOS version of the game.
Chest Location in UI
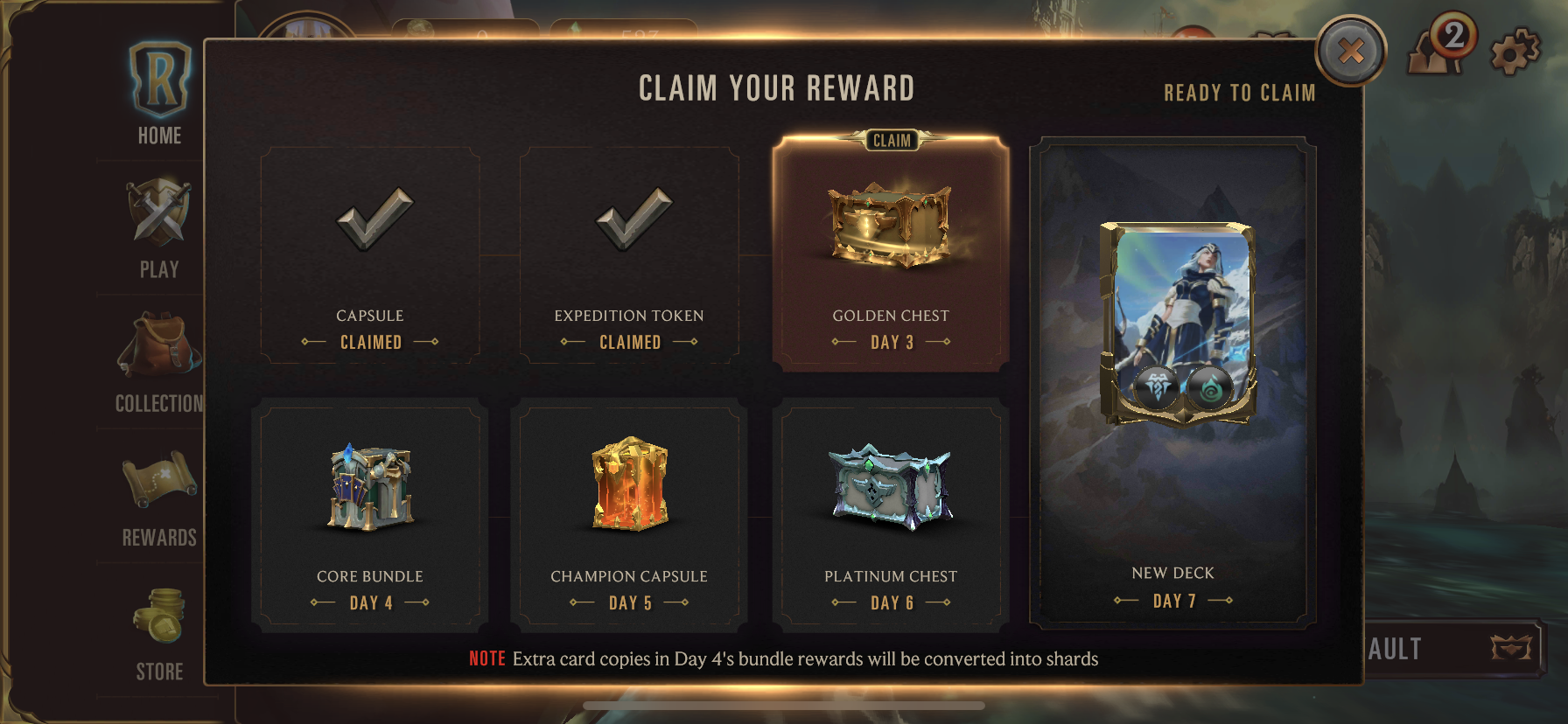
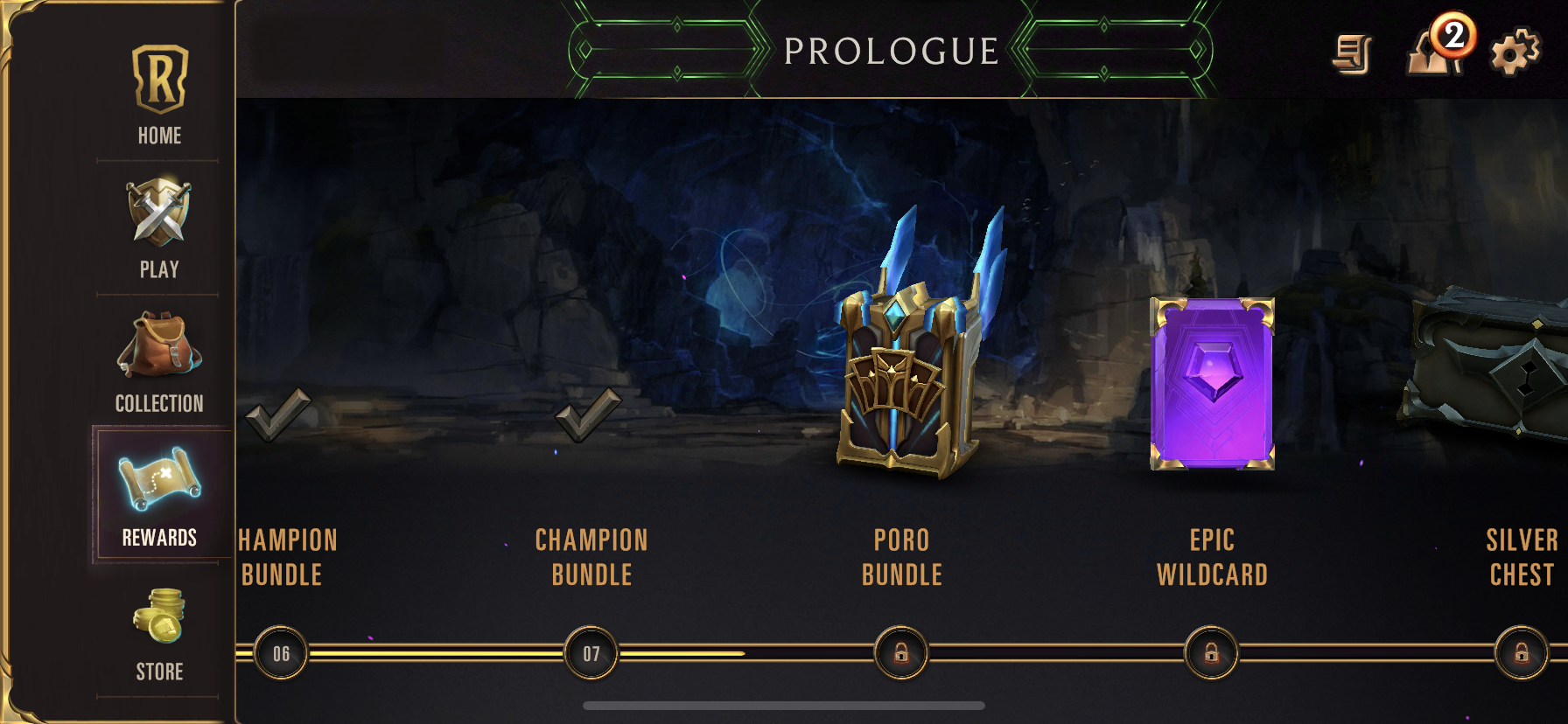
The chests appear in two places in the main menu UI. Firstly, they are presented as a daily reward when you log into the application. You can select the chest by tapping on it. Secondly, you can access unlocked chests in the rewards tab. This is found on the left-hand navigation. There is also a store tab on the left navigation bar, but we will focus on the two free-to-play features for this analysis (This is due to my current project being free-to-play).
Claim your reward screen that appears when you open the game (Legends of Runeterra, 2020).
The rewards tab is visible in the left-hand side navigation bar (Legends of Runeterra, 2020).
The visibility of these parts of the UI is quite high. The daily reward is the first thing you see when you enter the app. If you tap on the reward, then you will experience the chest-opening animation before you do anything else in the game. Since this experience will be the first 30 seconds of the users journey every time that they open the app, it is clear that the chest- opening experiences has been deemed as important by the developers. Additionally, the rewards tab is one of only five buttons on the left-hand navigation meaning it is seen as one of the five most important core aspects of the Legends of Runeterra experience.
Chest Opening Animation
The animation of the chest opening is quite explosive. It is accompanied by metallic sounds which are common in both Legends of Runeterra and League of Legends. The stylistic similarities of both visual and sound design help ground the user in the same fictional world.
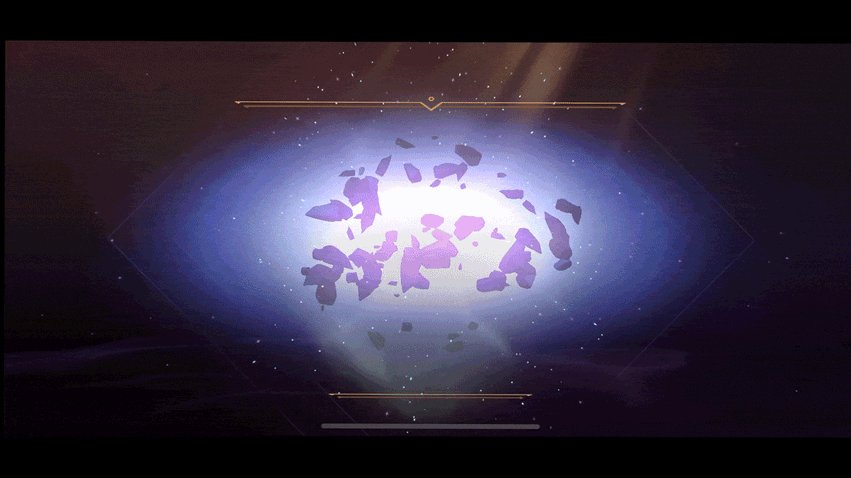
Chest opening in Legends of Runeterra on iOS mobile (Legends of Runeterra, 2020).
Card Reveal
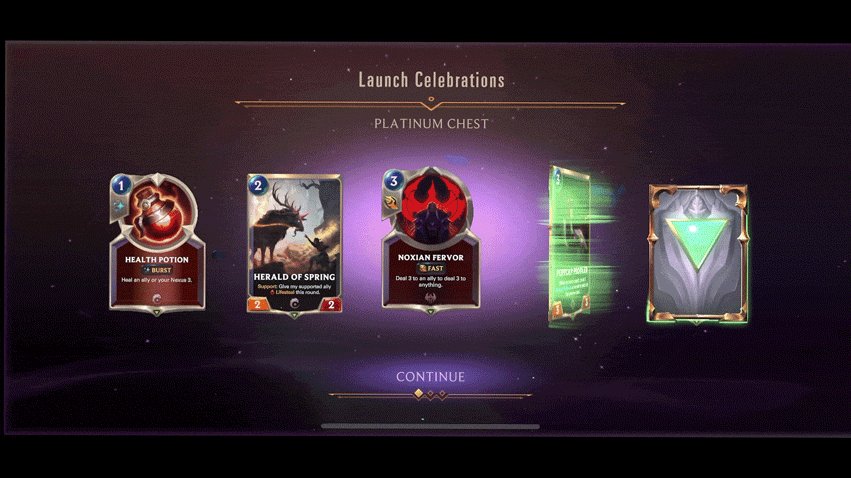
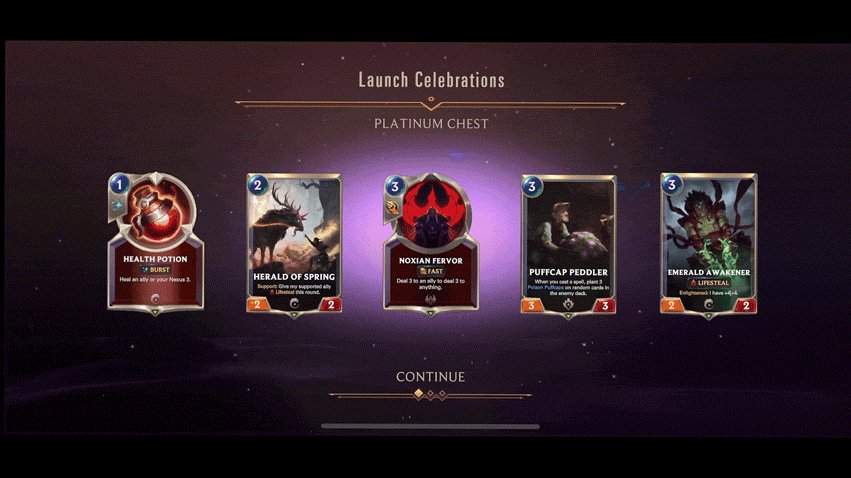
The cards are revealed in a straight row across the screen. If there are more than five cards being revealed, then the cards are revealed in sets of five. Each set of cards being revealed flips over at once.
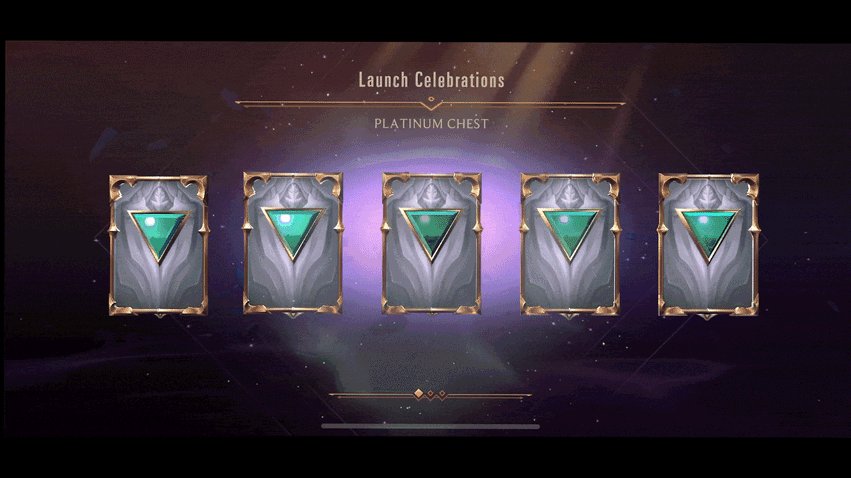
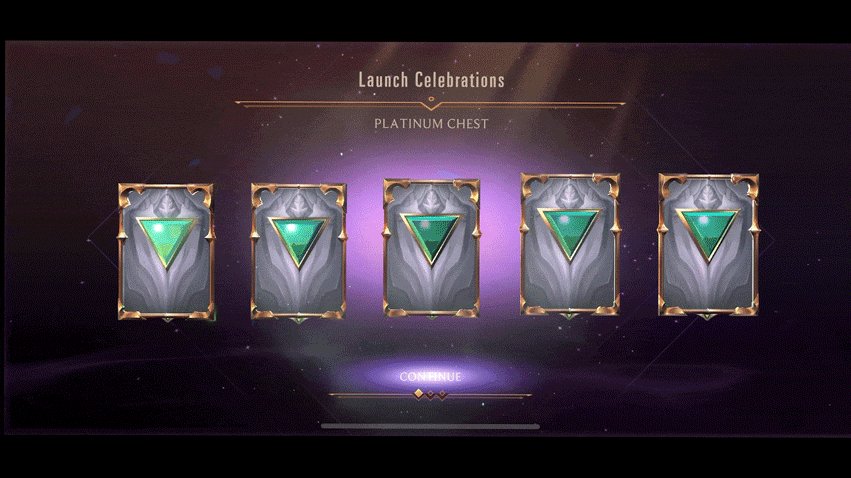
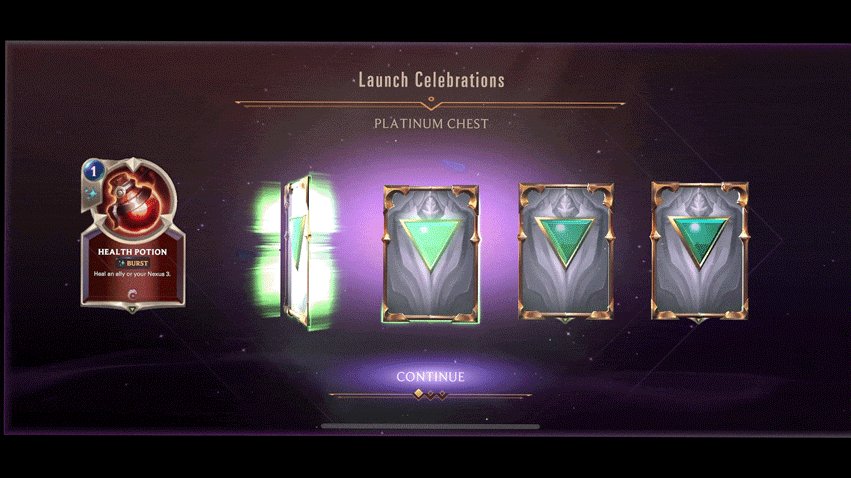
Cards being revealed in Legends of Runterra on iOS mobile (Legends of Runeterra, 2020).
My Thoughts
While I think the decision to limit the number of cards to five per screen is smart, I don’t like that every card is revealed at once. I do not know which cards to focus on initially. Signifiers like special card turns might help me more clearly see which cards are rare. A card reveal that highlights individual cards might require a more one by one card reveal process, however. I also felt like the cards were quite small on the screen. In addition to the revealed cards being small, I was unable to zoom in on any of the cards. Since I did my tests on the mobile game, I would like to do some further research on how this experience translates to a desktop experience. I wonder if some of these issues, like card size, may be mobile specific.
Game 2: Hearthstone
Overview: Hearthstone is a digital card game developed by Blizzard. It is based on the Warcraft world and uses characters and items from this universe. It was initially released in 2014. I analyzed both the macOS and iOS versions of this game.
Card Pack Location in UI
The button to access the card packs is displayed at the bottom of the screen on the MacOS version of the game. It is a slightly less prominent button due to its darker color and the low placement on the hierarchy of the main menu page. The card pack button is much more prominent on the mobile version of the game. In the iOS app, the open packs button is one of two buttons that come out of the right-hand side of the screen. The button for iOS also features a graphic of the card pack which is absent in the desktop version of the game.
Main Menu of Hearthstone desktop version (Hearthstone, 2014).
Main Menu from iOS mobile version of the game (Hearthstone, 2014).
Pack Opening Animation
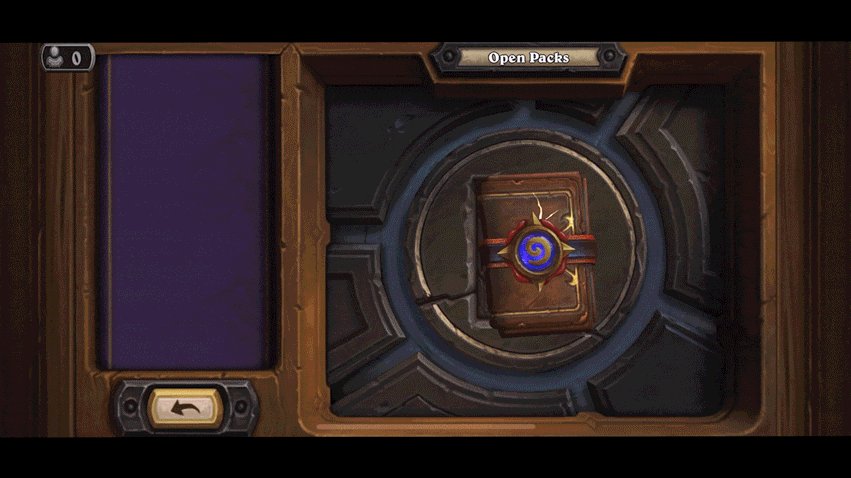
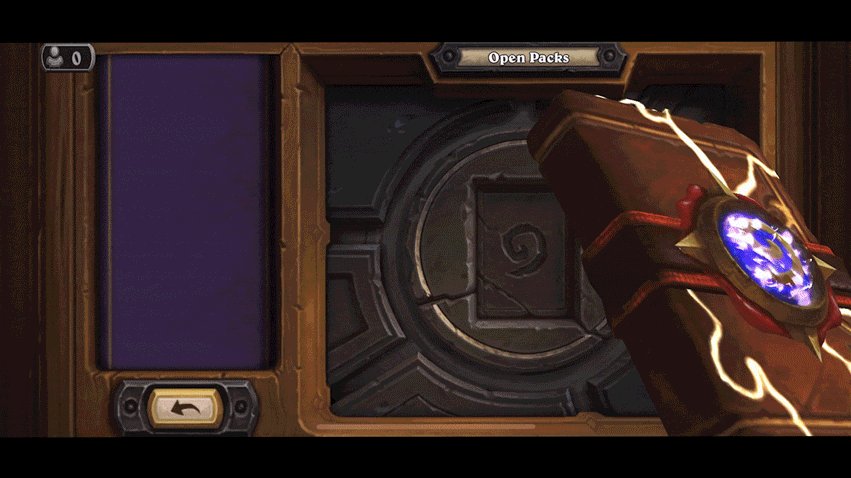
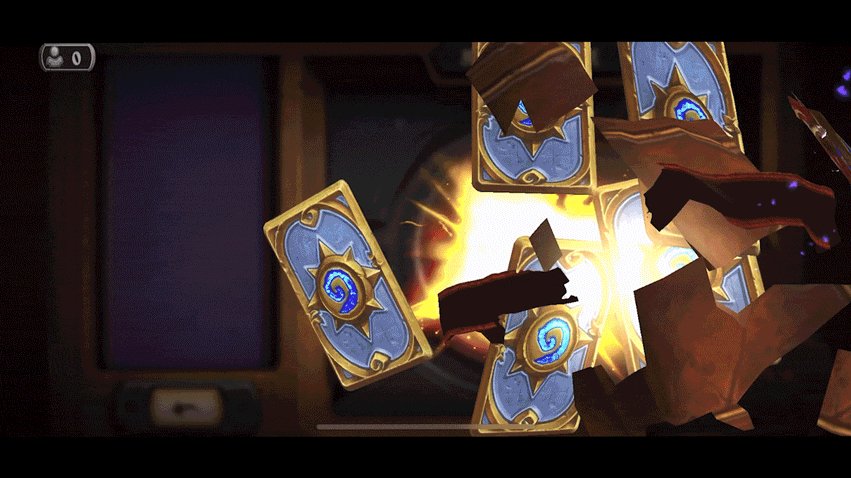
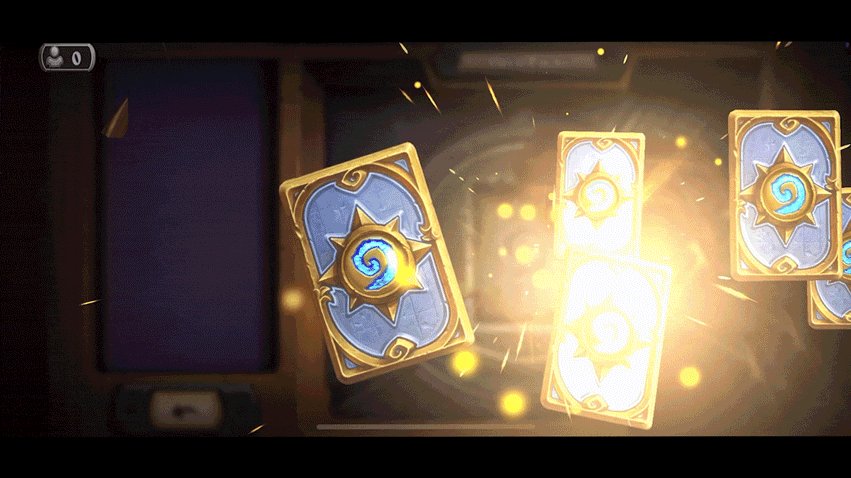
The card pack opens after the user drags it into the target area of the screen. The card pack then elevates and begins to show cracks before it explodes. The cards then display across the screen. The sound effects and visual style of the pack explosion are more mystical in style and fit with the fantasy setting of the game.
Hearthstone card pack exploding on the iOS mobile version (Hearthstone, 2014).
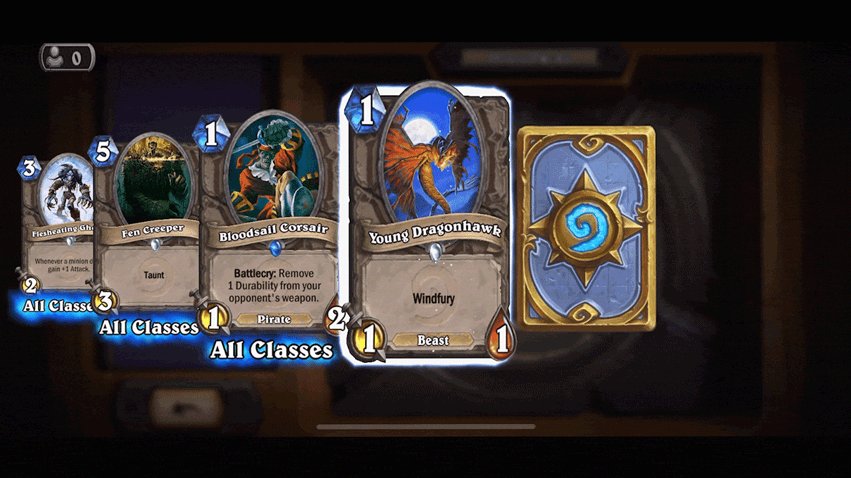
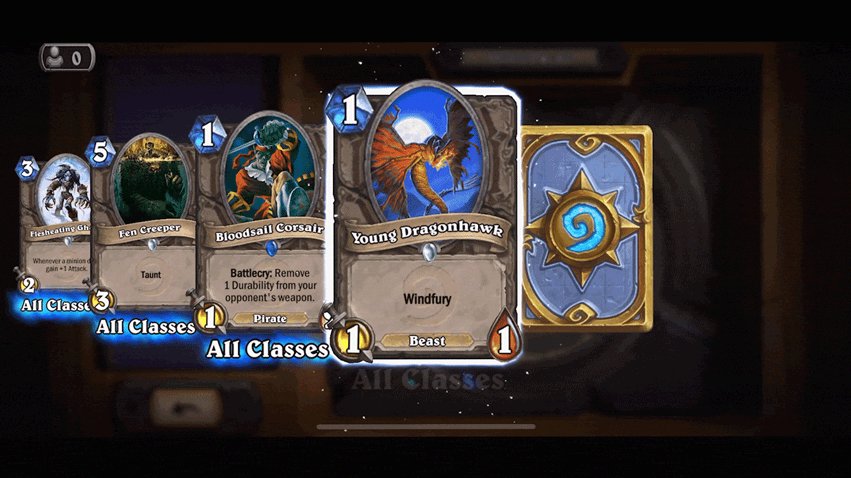
Card Reveal
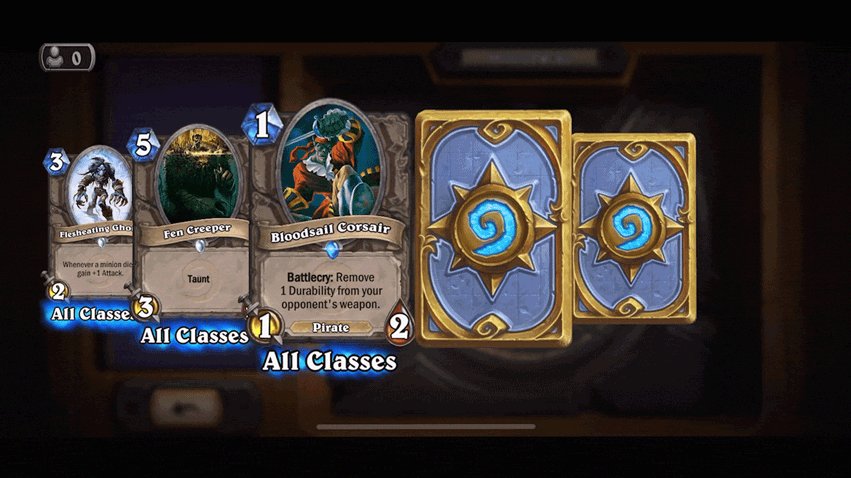
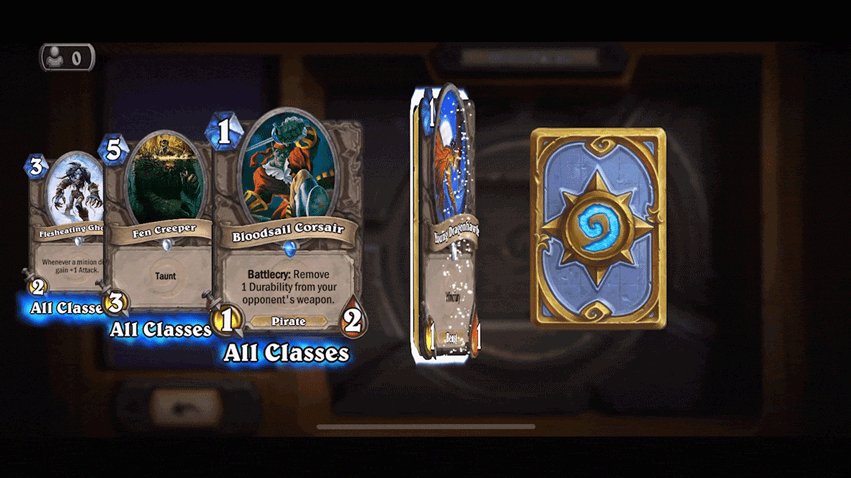
When the cards emerge from the pack, they are all presented with the card back facing the user. Each pack contains five cards which are displayed on the screen. In the desktop version, the cards are presented in a circular pattern. In the mobile version, the cards are presented in a stacked row. The user can then reveal each card by clicking or tapping on it. Rarer cards will show a special animation as they are revealed. A character voice will also say “rare,” “legendary,” or “epic” when those cards are turned.
The user tapping on a card to reveal it. This is the iOS mobile layout (Hearthstone, 2014).
My Thoughts
I enjoy the slow reveal of the cards because it adds suspense to the experience. Instead of just seeing all the cards at once, you have five individual moments of excitement. The resulting experience is more like that of getting five special gifts instead of one big one. A potential drawback to this strategy is that the card experience has more pronounced ups and downs. Users are excited when they click to reveal rare cards but each common card that they reveal can be disappointing. I prefer experiences where the user only has to click to reveal cards of rarer varieties. It would be interesting to run tests in order to see what aspects of card reveals appeal the most to audiences. Do people enjoy seeing whether they got a rare card or a common card? Or do they experience more excitement when finding out which rare card they got? These are just some research questions that could be posed.
Game 3: Magic: The Gathering Arena
Overview: Magic: The Gathering Arena is a digital card game based on the Wizards of the Coast card game designed by Richard Garfield. This digital version was released in 2019 while the original card game dates back to 1993. I analyzed the macOS version of this game.
Card Pack Location in UI
The button for opening card packs is located in the top navigation bar of the main menu. A red dot is used to highlight the button if there are card packs waiting to be opened.
The main menu from the desktop version of Magic: The Gathering Arena. The red dot highlights that a pack is available to be opened (Magic: The Gathering Arena, 2018).
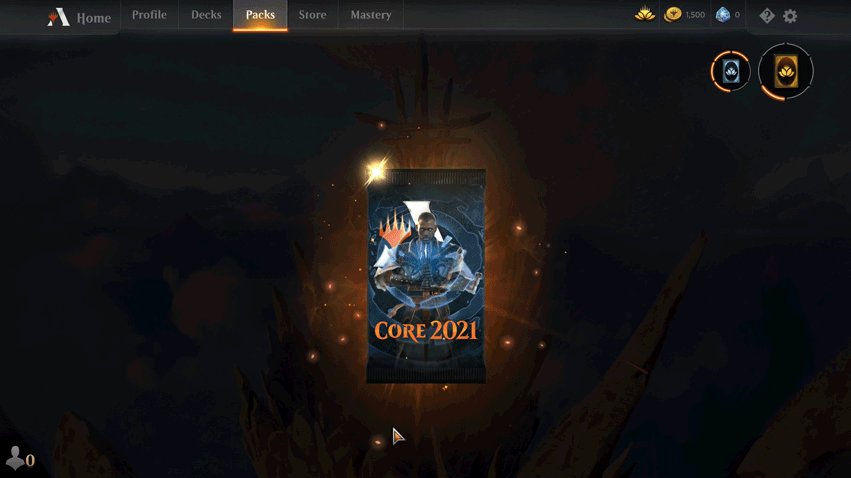
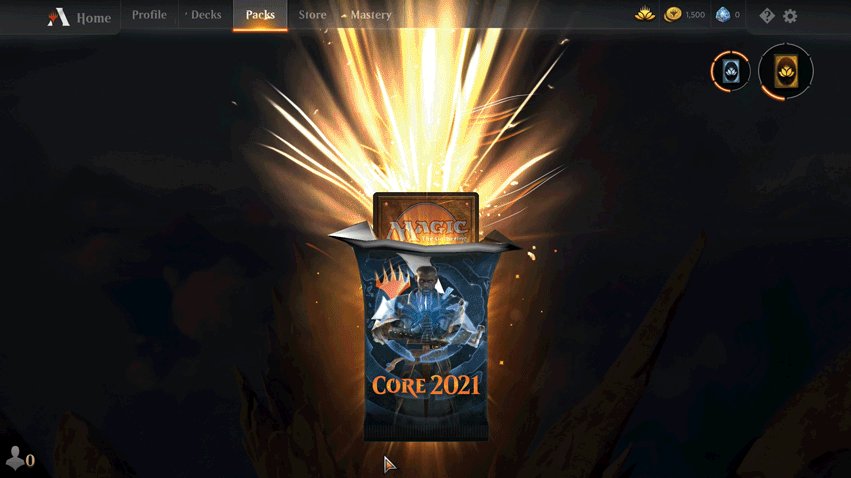
Pack Opening Animation
The packs in this game look like digital recreations of their real-world counterparts. This faithfulness to the physical card game makes sense due to the successful history of the original game. The pack animations also stay true to the real-world opening experience of opening card packs. The animation shows the top of the pack being opened. The cards subsequently burst out of the top of the pack just like it has been ripped open.
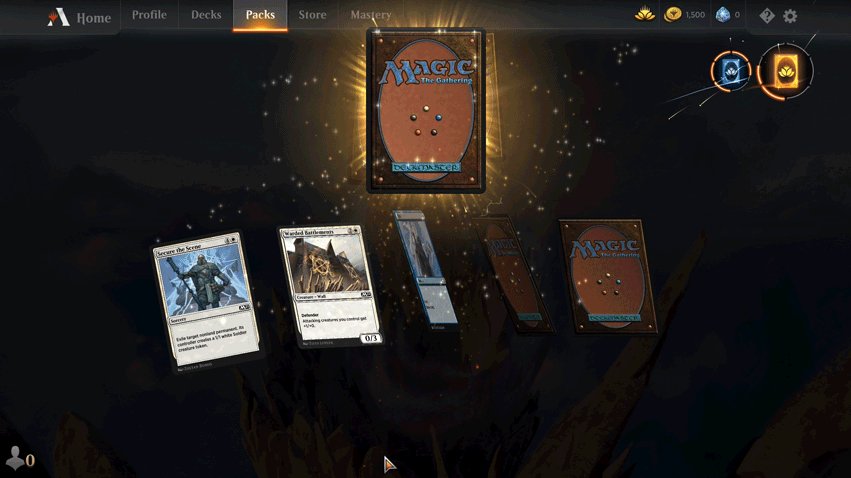
Pack opening on desktop version of Magic: The Gathering Arena (Magic: The Gathering Arena, 2018).
Card Reveal
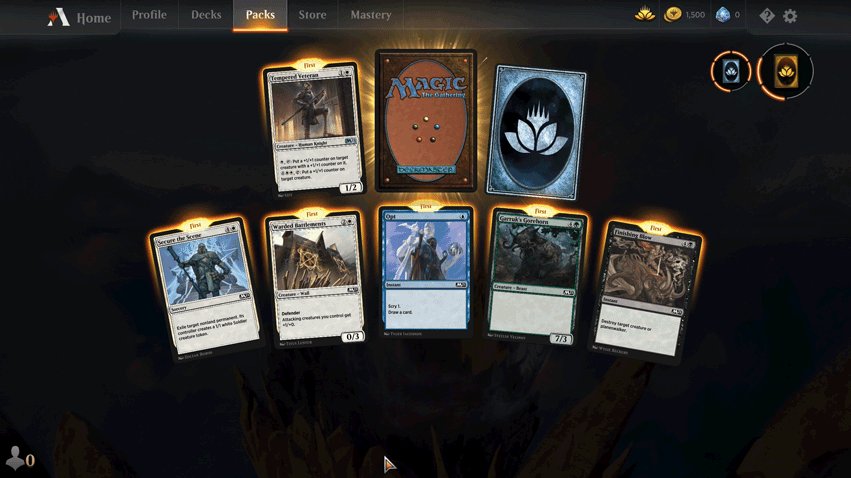
When the pack is opened, seven of the eight cards are revealed immediately. The final card, however, is shown with its card back to the user. This is always the rarest card in the pack. The user must click on the card for the final reveal.
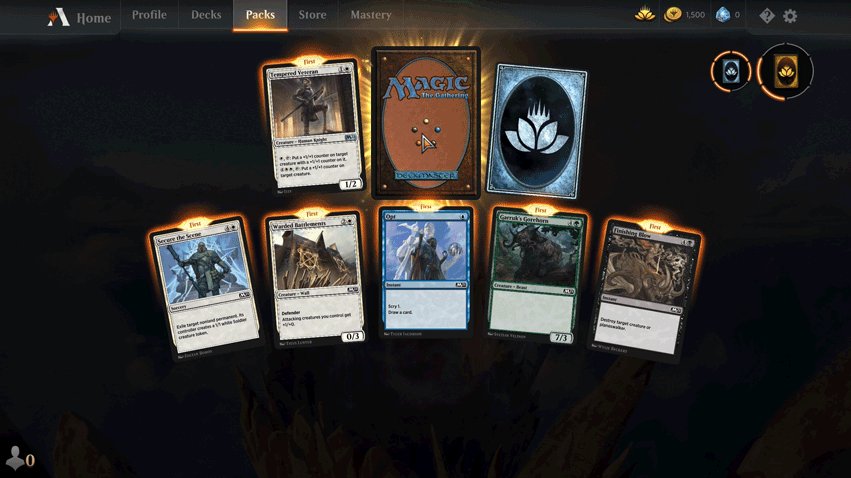
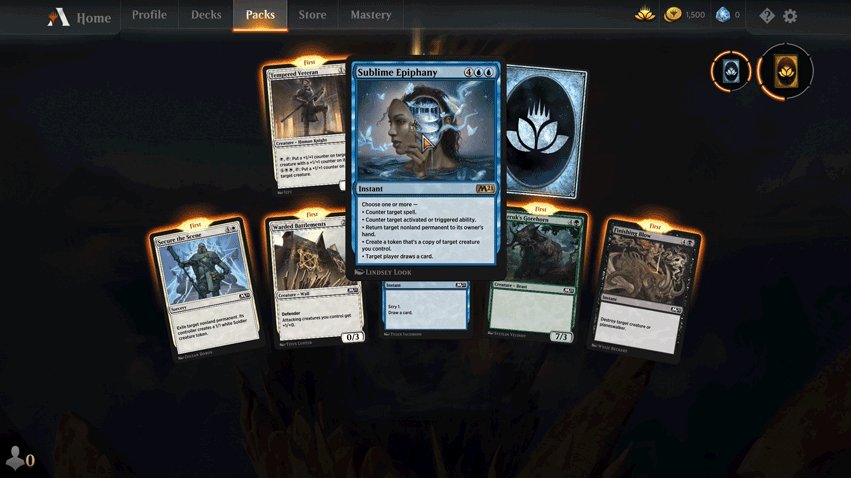
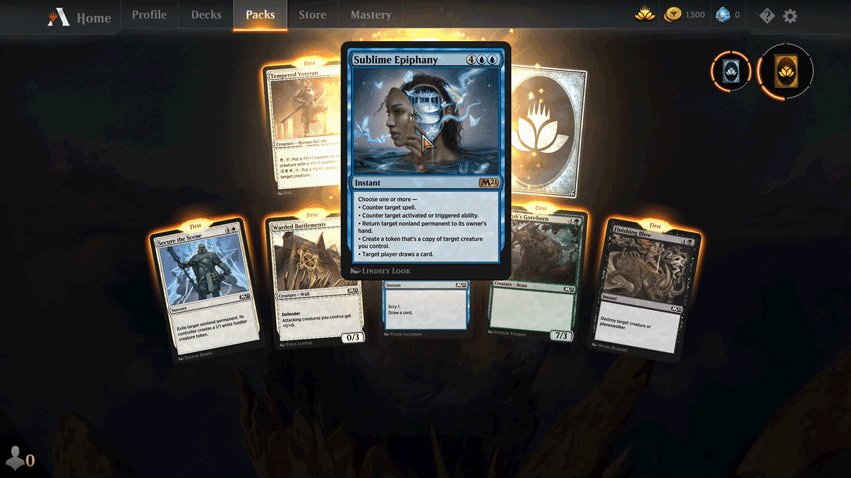
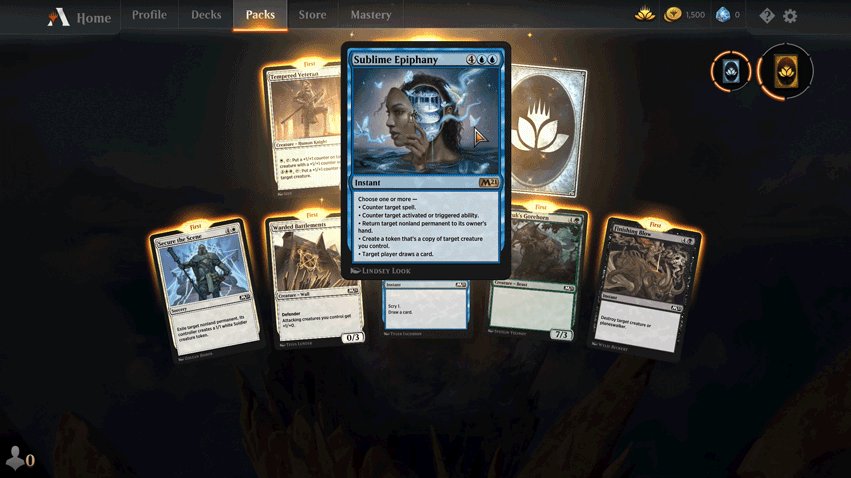
User clicks on the rarest card in the set to reveal it. This is the desktop version of Magic: The Gathering Arena (Magic: The Gathering Arena, 2018).
My Thoughts
I think it was smart for the designers to keep the pack opening experience more similar to what it would be in a physical setting. I suspect that a large portion of the game’s user base got their start playing the physical card game. For this reason, keeping the two experiences more similar is a nice subtle nod to those players. I also feel that the strategic reveal of the rarest card is tastefully done. It strikes the right balance of delightful surprise by allowing the user to click for the rare card reveal without making them click to reveal lots of common cards.
Takeways
For my current user research project, my three main takeaways are:
1. Presenting card packs as a daily login reward provides a sense of delight.
The idea of offering rewards for logging in is an intriguing one. The excitement of opening new card packs is an integral element of the collectible game experience. The idea of putting that experience front and center from the start is definitely something worth considering. There are drawbacks to consider, however, as too many free cards might cheapen the experience of earning new packs.
2. Audio cues can be added to card reveals to reinforce visual rarity cues.
The use of audio cues for special cards provides the user with a second information channel. If the user happens to miss the visual cue, the audio cue can still help direct their attention to the special card. While games like Hearthstone use character voices for these cues, a similar effect could also just be achieved with different sound effects.
3. Requiring users to click to reveal rarer cards can provide an extra surprise.
The thing that stood out to me the most during this exemplar collection was the way in which cards are revealed. I personally gravitated to the technique used by Magic: The Gathering Arena. I liked the excitement of getting to flip the rare cards myself. It was always an exciting experience and I could just quickly glance over the common cards in the pack. This is something that would be worth testing further, however, as some people might like the thrill of flipping each card to see if it was common or rare.
References
Hearthstone (PC version/iOS version) [Video game]. (2014). Irvine, CA: Blizzard Entertainment.
Legends of Runeterra (iOS version) [Video game]. (2020). Los Angeles, CA: Riot Games.
Magic: The Gathering Arena (PC version) [Video game]. (2018). Renton, WA: Wizards of the Coast.